Why we migrate to server components on Hardal?
In this guide I'll explain why we decide to migrate server components for Hardal 🌭 using Next.js.
As you know, maybe not, Hardal is the headless web2 and web3 analytics tool that I developed for helps developers and marketers optimize dApps or websites and understand their target audience on the blockchain.
And we currently using this core tech stack on Hardal:
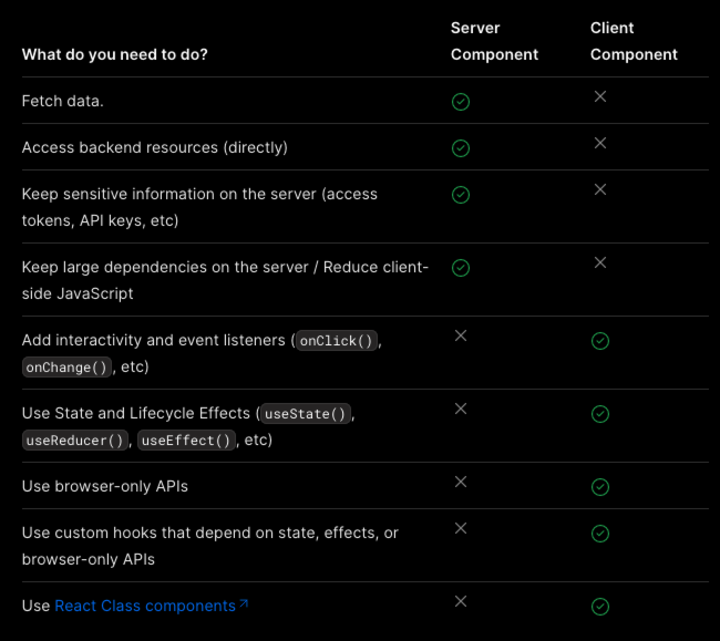
What is different client or server components?
Well, this is the huge because since we manage the entire infrastructure with Typescript and typesafe ORM, what we can do on the client side and server side is limited.
Next.js 13.4 came with some great features like:
- React Server Components
- Nested Routes & Layouts
- Streaming & Suspense
Here is the example of new app router:
// app/layout.js
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}
// app/page.js
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}
And if you wanted to fetch data, by default server components fetch the data securely on the server.
// app/page.js
export default async function Page() {
const res = await fetch('https://api.example.com/...');
// The return value is *not* serialized
// You can use Date, Map, Set, etc.
const data = res.json();
return '.Client components
Client-side rendering (CSR) is the traditional approach where the
initial HTML is minimal, and the rendering and data fetching occur on
the client-side, typically using JavaScript. In Next.js, you can create
client-side components by simply writing React components without the getServerSideProps function.
When a user visits a page containing client-side components, Next.js loads the required JavaScript bundle on the client-side, allowing dynamic rendering and interactivity.
Is that make sense, right?
Why we choose server components?
It is perfect to design many APIs we use especially for web2 and web3 migrations, and our components that need to work in real-time, using only "use server" or "use client", independent of the client side.

🔗 source: https://nextjs.org/docs/getting-started/react-essentials
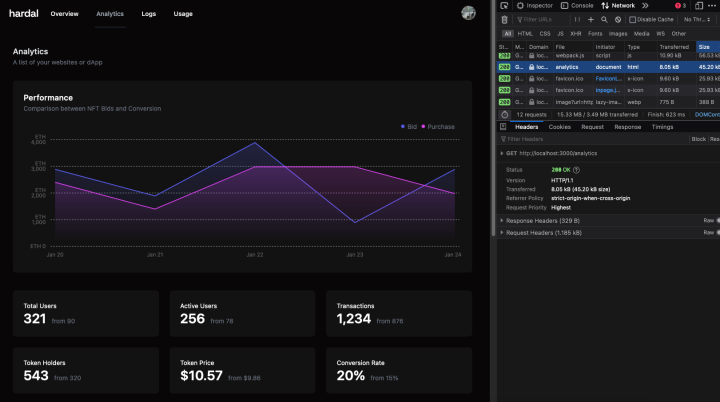
Also there some API performance issues when users trying to client-side rendering charts for real-time logs.
And we fixed this performance issues by using server components for each analytics components. ✌️

Why tech stack is matter?
Many JS developers have a hard time keeping up with new technology. But in this flow, I think that we always have to keep up with innovation. Here is key points, why tech stack is matter, especially on startups.
- Scalability and performance
- Developer productivity
- Compatibility and integration
Choosing the right stack
When deciding between server-side and client-side components, consider the nature of your application and the specific requirements of each components.
To display static content or require optimal web performance, server-side rendering for web analytics components like diagrams, charts, log tables, is a suitable choice for us. 👍
Using this stack, we can able to securely accessing to server and it is already perfect for the concept of Hardal's headless web analytics
Sources:
- https://vercel.com/changelog/next-js-13-4
- https://nextjs.org/docs
- https://react.dev/blog/2023/03/22/react-labs-what-we-have-been-working-on-march-2023#react-server-components
Happy coding. 🪄