React GTM Entegrasyon Yöntemleri
İster React tabanlı bir web uygulamanız olsun, ister Gatsby ya da NextJS gibi framework kullanıyor olun, Google Tag Manager kurulumunuzu ilk başta doğru yapmanız, sonraki aşamalarda debug, analiz ve raporlamalarınız için son derece önemlidir.
Bu içerikte, React tabanlı web uygulamanıza ve diğer frameworklere farklı yöntemlerle nasıl GTM ekleyebileceğinizi aktaracağım.
Gerekenler:
- Bir adet internete bağlı bilgisayar
- Bir adet GTM Hesabı
Kurulumlara başlamadan önce,
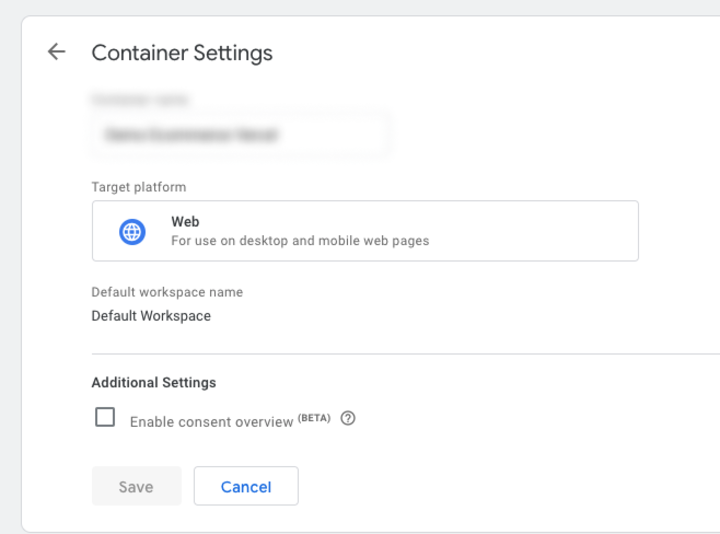
GTM'deki ayarlarınızın doğruluğundan emin olmalısınız. Admin > Container Settings, Target Platform Web olmalıdır.

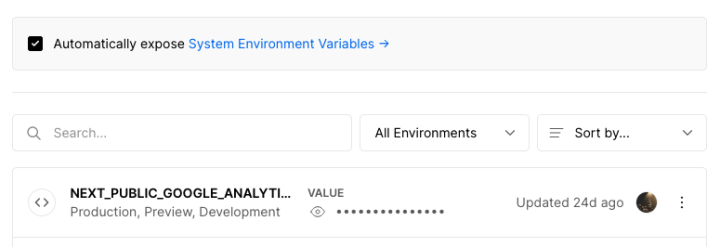
Tüm kurulumlarınızda tracking kodlarınızı (container ID) statik olarak değil, .env gibi Environment Variable değişkeni olarak atamanız, Netlify ya da Vercel gibi deploy tarafında da kullanımını kolaylaştıracaktır.
React SPA'de GTM Kurulumu
Genellikle SPA'ler (Single Page Application) için tercih edilen sade, Create React app ile oluşturduğunuz bir web uygulaması/sitesine GTM entegrasyonu için, React Helmet'i tercih edebilirsiniz.
Yükleme:
yarn add react-helmetDaha sonra GTM'deki snippetinizi olduğu gibi eklemeniz yeterlidir.

Kullanımı:
const Helmet = () => (
)
react-gtm-module ile GTM Kurulumu
Spesifik olarak GTM için oluşturulmuş react-gtm-module paketini kullanabilirsiniz.
Yükleme:
yarn add react-gtm-module
Kullanımı:
import React from 'react'
import ReactDOM from 'react-dom'
import Router from 'react-router'
import routes from './routes'
...
import TagManager from 'react-gtm-module'
const tagManagerArgs = {
gtmId: 'GTM-XXXXX'
}
TagManager.initialize(tagManagerArgs)
...
const app = document.getElementById('app')
ReactDOM.render(, app)
dataLayer Gönderimi:
import React from 'react'
import ReactDOM from 'react-dom'
import Router from 'react-router'
import routes from './routes'
...
import TagManager from 'react-gtm-module'
const tagManagerArgs = {
gtmId: 'GTM-000000',
dataLayer: {
userId: '001',
userProject: 'project'
}
}
TagManager.initialize(tagManagerArgs)
...
const app = document.getElementById('app')
ReactDOM.render(, app)
Gatsby JS'de GTM Kurulumu
Üstteki yöntemlerin dışında, yine özellikle Gatsby ekosistemi içerisinde oluşturulmuş olan yardımcı pluginleri kullanabilirsiniz.
Plugin Kullanarak
Üstte bahsedilen react-helmet haricinde, Gatsby'nin official pluginlerinden gatsby-plugin-google-tagmanager'ı da kullanabilirsiniz.
Kurulum:
yarn add gatsby-plugin-google-tagmanager
Kullanım:
// gatsby-config.js
plugins: [
{
resolve: "gatsby-plugin-google-tagmanager",
options: {
id: "YOUR_GOOGLE_TAGMANAGER_ID",
defaultDataLayer: { platform: "gatsby" },
gtmAuth: "YOUR_GOOGLE_TAGMANAGER_ENVIRONMENT_AUTH_STRING",
gtmPreview: "YOUR_GOOGLE_TAGMANAGER_ENVIRONMENT_PREVIEW_NAME",
dataLayerName: "YOUR_DATA_LAYER_NAME",
enableWebVitalsTracking: true,
},
},
]
Custom HTML Kullanarak
GatsbyJS'deki Custom HTML yöntemiyle daha uğraştırıcı fakat pluginden bağımsız olarak daha stabil ve yönetilebilir halde GTM kurulumu yapabilirsiniz.
// src/html.js
<script
dangerouslySetInnerHTML={{
__html: `
{(function(w, d, s, l, i) {
w[l] = w[l] || [];
w[l].push({
'gtm.start': new Date().getTime(),
event: 'gtm.js',
});
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s),
dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-XXXXX')}
`,
}}
/>
NextJS'de GTM Kurulumu
En kısa yoldan _document.js dosyası oluşturarak Google Analytics ya da GTM entegrasyon yapabilirsiniz.
import Document, { Html, Head, Main, NextScript } from 'next/document'
export default class MyDocument extends Document {
render() {
return (
<Html>
<Head>
<script
async
src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}`}
/>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}', {
page_path: window.location.pathname,
});
`,
}}
/>
</Head>
</Html>
)
}
}
Örneğin Vercel kullanıyorsanız da, ilgili değişkeni Siteniz > Settings > Environment Variables kısmından ekleyebilirsiniz.